Et même 2 tiens, je suis en forme. Ouais c'est surtout parce que le 1er exemple est super simple.
Le calage d'un lens flare sur une lampe 3d.
Alors ouais, j'ai fait un truc super beau, j'ai fait ça:

On voit bien que le lens flare est accroché à la lumière.
La position du lens flare est une position 2d.
J'ai donc écrit ça dans la position du lens flare:
target=thisComp.layer("Lumière 1");
target.toComp([0,0])
Et voilà.
Une autre exemple un peu plus complexe.
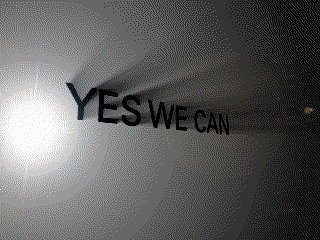
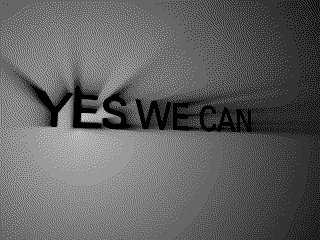
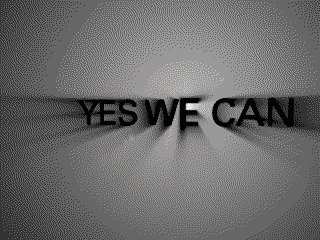
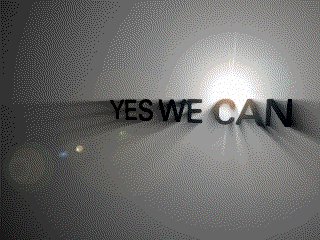
Imaginons une scène avec une lampe, et des calques 3d. L'environnement est plein de poussière, les calques 3d laissent donc derrière eux une trainée d'ombre dans la poussière.
Une image vaut mieux que plein de mots, hop :

Derrière ce message universel et positif ce cache une plastique superbe, un gout certain...Bref, on s'en fout, on va voir comment faire ça.
La scène est simple à mettre en place:
Une lumière dans le fond, un texte 3d devant (soyez inspirés), une camera (une jolie).
Créez un calque 2d dans le fond, appelez le "fond" tiens, appliquez un dégradé circulaire. Mettez le centre du dégradé en gris clair, et l'autre en noir.
Pour la position du point blanc, c'est tout bête:
target=thisComp.layer('Lumière01");
target.toComp([0,0,0]);
Pour le point noir :
target=thisComp.layer('Lumière01");
target.toComp([0,0,0]) + value ;
Comme ça, le point noir bouge aussi, et vous pouvez le déplacer pour l'éloigner du point blanc à votre guise©.
On a donc simulé notre lumière du fond.
A présent, il faut que l'on simule la trainée de l'ombre, qui donnera l'impression qu'il y a de la poussière, ou un sachet de drogue bêtement gâché.
Pour cela, j'ai utilisé l'effet Shine de Trapcode. Il y a d'autre éditeur qui font un effet équivalent, je n'ai pas les noms en tête. Si vous n'avez rien de tout ça, vous pouvez utilisé CC radial blur avec l option straight zoom, mais le calcul est très long, et c'est moins bien.
Donc, pour la valeur de la position du centre de l'effet Shine :
target=thisComp.layer('Lumière01");
target.toComp([0,0,0]);
Comme pour tout le monde ya pas de raison.
Dans colorize, mettez None, ou bien sur 1 couleur avec du noir donc, régler la taille de la trainée, et vous pouvez rajouter un effet "niveau alpha" pour augmenter la densité de l'effet.
Et voilà !!
Certains auront remarqué que dans ma vidéo, il y a un lens flare accroché à la lumière, et que ce dernier diminue quand il va bientôt etre caché par les lettres, puis s'éteind, pour reprendre de plus belle quand la lumière réapparait. Comme dans la vraie vie.
Et bah ça, ça sera pour le prochain post.

Noble manière d'avoir un fond dégradé qui réagit à la position de la caméra. (Ca évitera les solides en 3d de 3000*3000 px a 400% ou une couteuse solution trapcodienne...)
RépondreSupprimerJ'ai anticipé sur l'exercice suivant (intensité du lens flare).
RépondreSupprimerWey wey, ça marche! C'est avec sampleImage,dis?
oui
RépondreSupprimer